One of the most important aspects of user experience (UX) design is accessibility. But what is UX accessibility?
This term is like usability. But it takes a deeper, more human-focused approach. UX accessibility isn’t only a standard in today’s design process. It’s also protected by law to ensure the standard is upheld.
Accessibility means adopting an inclusive design mentality to serve all users and keep all their various needs in consideration from start to delivery.
Designing for UX accessibility ensures people can carry out a task in a similar amount of time and effort as someone who doesn’t have a disability. It means people are empowered to function independently, without frustration or interference from poor design or implementation.

What Is Designing for UX Accessibility?
Designing for UX accessibility refers to intentionally designing for people who may have various limitations based on context, situation, or their environment. This accessibility not only refers to a product or service but also encompasses physical and digital spaces.
For example, buildings and physical environments are made accessible through ramps, automatic doors, elevators, and dropped curbs. These not only allow people in wheelchairs to access a building, but also people who are moving a heavy load, such as a wheeled suitcase or a child in a stroller.
Other examples of how physical spaces are made accessible include braille signs, tactile pavements, and audio signals at pedestrian crossings.
Everyday physical products, such as measuring cups, are made accessible by adding braille. Adjustable mirrors are also an example of an accessible product, just as other height-adjustable home systems (kitchen worktops, cabinets, sinks, ironing boards). Voice-activated faucets are another excellent example of accessible design from which everybody benefits.
Interacting with Digital Interfaces
As interacting with digital interfaces becomes an integral part of daily life, it’s increasingly important to ensure the digital realm is equally accessible by all types of people with all ability levels.
Inaccessible design threatens the independence and quality of life of everyone. This can lead to an inequitable world where only select people benefit. According to Web Accessibility in Mind (WebAIM), a nonprofit on a mission to make the web more accessible, 97.4% of the top one million websites have UX accessibility issues. This means one billion people will have difficulty navigating and using today’s most popular websites.
Moreover, the internet is estimated to be three times more difficult to use for people who are blind or have lower vision than sighted people. And research shows one in 12 men is color blind.
Ensuring UX accessibility requirements are met by all digital interfaces is also a legal requirement. There are specific laws, such as the 508(c)-accessibility law, that protect this standard of design.
Accessible design must not only be thought of as a moral obligation and legal requirement, but also as an opportunity for innovation and expanding market reach. Making accessible digital products is what will make organizations stand out in a sea of similar competitors.
Using Google’s words: “The accessibility problems of today are the mainstream breakthroughs of tomorrow.”
What Is Website UX Accessibility?
In the digital world, the Web Content Accessibility Guidelines (WCAG) must be followed to grant website accessibility. Examples of some of these guidelines include the ability to navigate through the content using only the keyboard, high color contrast to make text readable, providing alternative text for non-text elements, and writing meaningful markup compatible with assistive technology.
Three good examples of accessible websites are the Deque, Scope and System Soft websites. For each of these websites, you will notice:
- Descriptive alternative text for non-text content, such as images.
- The ability to only navigate by keyboard and skip through navigational links to access content faster. There’s a hidden option, which allows users to skip the navigation when they hit tab on a compatible browser like Chrome.
- Meaningful markup that provides users of assistive technology with added context, such as understanding website information hierarchy, instructions and labels on forms, and descriptors for external links.
- High color contrast, large font and adequate line spacing for readability.
- Large, high-resolution images and well-designed buttons.
- A responsive layout, which enables partially sighted users to zoom in, without distorting proportions.
The BBC’s iPlayer media player not only shows subtitles, but also audio described and signed programs. Deque even has an accessibility statement about its accessibility features. Scope goes a step further, listing accessibility issues it has found and actively fixing.
5 ways to Create Enhanced User Experiences with Accessibility
1. Add Accessibility Menus
During the past few years, there’s been an emergence of AI-powered accessibility web overlays. Essentially, this is a code snippet tacked onto a website after it’s complete. It provides users with an accessibility menu through which they can adjust the website according to their needs (e.g., color contrast and font size).
While these tools are increasingly being used by organizations as a shortcut to meet compliance standards and avoid lawsuits, they have received much criticism from people with disabilities.
Often these add-on menus make websites less usable than before. For example, if the overlay detects there’s no alternative text for an image, it generates one so people using screen readers can access the content. However, many times, the generated text is irrelevant and doesn’t help the user to understand the content.
These overlays allow developers to be lazy about learning how to write accessible code. Furthermore, there are also concerns that using an accessibility plugin may allow companies to gather data on who uses assistive technologies. This can lead to discrimination based on disability.
Simply, UX accessible design can’t be created through shortcuts. It takes direct and intentional design decisions to guarantee all users are considered from the beginning to the end of the design and code process.
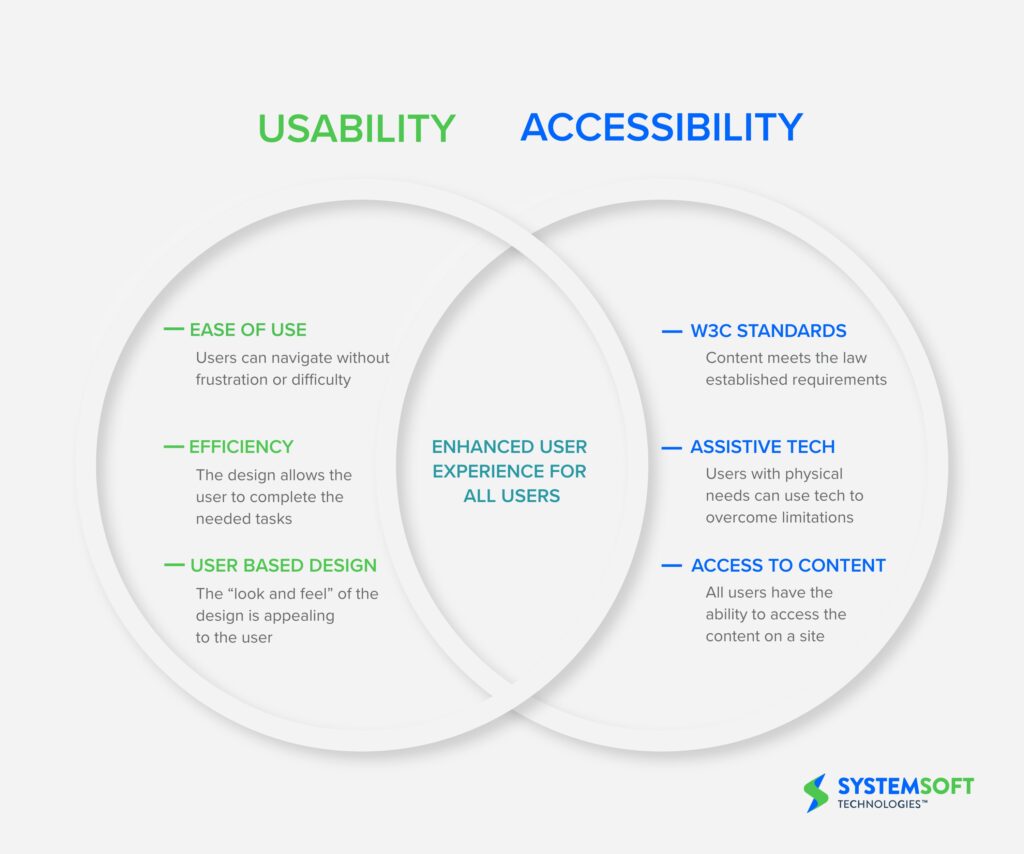
2. Understand Usability vs. Accessibility
A commonly used UX term is usability. When you consider what this term really stands for, you can conclude the primary focus is ease of use, meaningful functionality and efficient design. Usability can be assessed by considering three major components:
- Consistency. Are the components, sections and actions clearly stated and maintaining a similarity that’s used throughout the product?
- Learnability. Is it easy for the user to remember how to navigate through the product after using it for the first time?
- Efficiency. Can the user effectively achieve the desired goal and outcome using the fewest number of clicks or navigation points?
Although usability does encompass many of the same key points as UX accessibility, creating a design with compelling usability doesn’t necessarily mean a design is accessible to all users. That’s why you must go beyond usability testing to fully access a functional design.
Upgrading a usable design to an accessible design requires specific disabilities to be considered, including economical, physical and cognitive.

3. Focus on Humanizing Design
The standard practice of UX design is built around humanizing the design thinking process. One of the primary terms used during the design thinking process is empathy. Creating a user flow from an empathetic viewpoint for the user is essential to providing the best and most well-rounded user experience. Designing for UX accessibility and empathy go hand in hand to achieve this goal.
Another step in the process, which heavily relies on empathy, is the creation of user personas. During this process, you must put yourself in the shoes of a target user. You must think through a potential goal your users may need to carry out through the user interface.
By incorporating disability situations into user personas, you can begin the design process with potential user obstacles in mind. Understanding your audience and target market are essential to providing customized products.
System Soft Technologies creates tailored designs that can use technology to improve the day-to-day life of real people. With this goal in mind, it’s essential to begin the design thinking process with real people at the forefront.
System Soft can achieve this objective by:
- Educating the team about how real people with disabilities use the web
- Understanding the accessibility requirements for design
- Incorporating user personas with disabilities in the beginning of the design process
- Including users with disabilities in user testing and evaluation
4. Educate Your UX Team
Using accessible web design menus or having an accessibility expert on your product team doesn’t solve the challenges of accessibility. A truly accessible product can only be created if accessibility is addressed during every step of the process, from research and design to development.
The first step is to educate the team about disabilities. Awareness about the kinds of disabilities allows you to effectively design for it.
Second, everyone on the team must be familiar with the laws and standards, such as:
- Section 508 standards of the Rehabilitation Act
- Web Content Accessibility Guidelines (WCAG)
- Americans with Disabilities Act (ADA)
- 21st Century Communications and Video Accessibility Act (CVAA)
It’s also helpful for you to learn more about the distinct kinds of available assistive technology and how they are used. Having this deep understanding will provide a good foundation on which your team can start building accessible products.
5. Research
Whether it’s exploratory or evaluative research, it’s essential your research team recruits participants with disabilities, so they can bring to the table their perspectives. Making this happen requires all aspects of research needs to be accessible. This includes logistics, such as the process of recruiting research participants, communication, location, compensation, as well as protocol, facilitation and any artifacts tested.
For example, if you’re testing paper sketches and prototypes, use Microsoft Office Suite to increase compatibility with assistive technology. It’s vital to keep in mind your participants are testing usability, not accessibility. It’s your team’s responsibility to make sure the research process and product/prototype is accessible before conducting any user research.
Designing and Developing with Empathy
One of the unique aspects of UX design that defines the practice as user focused is the integration of empathy. To design with an empathetic understanding of the user, is taking into consideration the needs and wants of the person who will rely on the design to complete a task.
The key points that must be considered to do an empathetic design include considering a user’s native culture, literacy, digital understanding and digital access. Also, the user’s visual, hearing, motor and cognitive disabilities.
Your designers and developers must make sure their designs and code are WCAG-compliant. Accessible code becomes fundamental, because the markup is used by assistive technology to make it user accessible.
After a product is developed, the quality assurance check must include assistive technology testing. Those involved with product testing must be trained in using assistive technology. Just as a website is tested on various web browsers to check for inconsistencies, they must also be tested through diverse assistive technologies. This safeguards the final product as compatible with each.
Conclusion
Designing and developing inaccessible products, systems and spaces creates inequalities and discriminates against select users.
In physical environments there can be limitations, such as the necessity of a curb in a parking lot. But, in the digital world, the opportunity to make all interfaces UX accessible is the standard.
System Soft strives to create technology that provides equal access and empowers everyone. Remote controls, hands-free navigation, closed captions and voice-controlled devices show everyone benefits from UX accessible design.
UX accessibility is the essence of superior design, which fuels the innovations at System Soft. This leads to a more inclusive and progressive future. Contact me and the System Soft UX team to learn more about our processes and services.
About the Author: Kelly Crabtree

As a UX Designer at System Soft Technologies, Kelly uses innovation and intuitive design thinking to design responsive websites and mobile applications. She works with customers to understand their user needs, so she can deliver a customized, user-focused solution.
